Contact Us
Unit No.212, Globe Estate, Dombivli (East), Maharashtra - 421203
Want To Discuss A Project?
Enter Your email and we’ll get back to you


Build Event-Oriented Web Interfaces with expert JSF and Primefaces developers
Daynil Group has assisted many enterprises across the globe by delivering unrivaled quality software engaging an expert team of offshore dedicated developers. JSF or Java Server Faces’s core competency is to encapsulate functionality into reusable components. As an experienced Primefaces development company, Daynil Group endorses JSF as it allows developers to build web interfaces without much interaction with technologies like HTML, and Javascript.
Having successfully deployed JSF architecture as technology solutions for custom requirements, we strongly recommend JSF and Primefaces, especially if you are looking to create vivid, responsive experiences on view pages for applications.
JSF, or Java Server Faces, is a server-side Java framework for web development. It offers a robust set of features for building dynamic and interactive web applications. One of JSF's core competencies is its ability to encapsulate functionality into reusable components. This component-based development approach streamlines the development process, promotes code reusability, and enhances maintainability.
These components serve as the backbone of JavaServer Faces (JSF) applications, encapsulating application-specific functionality and data. They facilitate the separation of concerns by housing the business logic within the model layer.
JSF simplifies web development by offering custom tag libraries for various purposes such as event handling, validation, and UI component representation. Developers can leverage these libraries to streamline coding and enhance the maintainability of their applications.
In JSF, UI components are represented as stateful objects on the server. This architecture enables easy manipulation and management of user interface elements, fostering a dynamic and interactive user experience.
JSF provides server-side helper classes to assist developers in performing common tasks such as validation, event handling, and navigation. These classes abstract away complexity, promoting code reusability and maintainability.
JSF applications use a configuration resource file to centralize settings for managed beans, navigation rules, and other resources, serving as a blueprint for the application's structure and behavior.
JSF offers multiple mechanisms for rendering individual components, granting web page designers the flexibility to choose the desired representation. Separation empowers devs for business logic while authors handle UI efficiently.
Primefaces is a popular JSF component library that offers a rich set of UI components and features for building modern and responsive web applications. It is designed to work seamlessly with JSF, providing developers with an extensive toolkit for creating visually appealing and interactive user interfaces.
One of the standout features of PrimeFaces is its ease of use. It comes with a wide range of pre-built components, such as buttons, forms, tables, and charts, that can be easily integrated into web applications with minimal effort.
PrimeFaces also offers support for creating responsive view pages, which is essential for delivering a seamless user experience across different devices and screen sizes. This responsiveness ensures that web applications look and perform optimally on desktops, tablets, and smartphones alike.
Additionally, PrimeFaces provides comprehensive documentation and tutorials, making it easy for developers to get started and learn how to leverage its features effectively. With PrimeFaces, developers can quickly build feature-rich and visually stunning web applications that meet the demands of today's users.
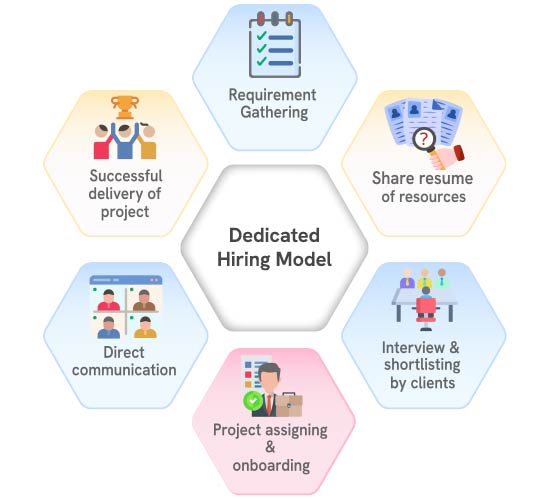
Dedicated hiring model is ideal for long-term projects with evolving requirements, complex development processes, or when the client wants to maintain control over the development process.