Contact Us
Unit No.212, Globe Estate, Dombivli (East), Maharashtra - 421203
Want To Discuss A Project?
Enter Your email and we’ll get back to you


Make Your Product Adaptable.Engage with the best React JS developers
Daynil Group is a leading development company in India, offering fully customizable, human-centric web development solutions. Our expert React JS developers deliver high-end projects, leveraging their deep knowledge of ReactJS to create dynamic websites. Trusted by major brands like Netflix, Facebook, and Instagram, ReactJS is a powerful framework for building modern web applications. At Daynil, we ensure top-notch code quality and seamless user experiences. Hire our skilled ReactJS developers to elevate your project with unmatched expertise.
We have an expert team of React Developers that help us in delivering high-end web development solutions with their expert knowledge of utilizing ReactJS Features. get your business online and deliver a remarkable customer experience.
ReactJS has advance UI/UX library, Our ReactJS programmers develop responsive UIs compatible to multiple devices, OS, screen resolutions and browsers that help us in developing highly interactive UI/UX for your end users.
ReactJS Plugin Development by expert team of developers, that help in extending your enterprise potential and your reach. Our React developers are well versed with intricacy and utilize a component-based approach to develop plugin that have larger life-cycle, robust architecture and are scalable across all platforms.
Customized solutions for your customized needs, we bring you highly customized ReactJS Development Solutions, that meet your domain-specific needs. We specialise in developing native, user-friendly, and intuitive mobile applications using the power of ReactJS libraries, tools, and technologies.
ReactJS is a highly capable Framework, it allows us to create social networking sites that are easy and highly user-friendly. You too can empower with an interactive interface using the best React JS development services.
Our client satisfaction and their ease is everything, Get the ReactJS team who can ensure the smooth running of your web applications. For this, hire a dedicated ReacJS team for support and maintenance services.


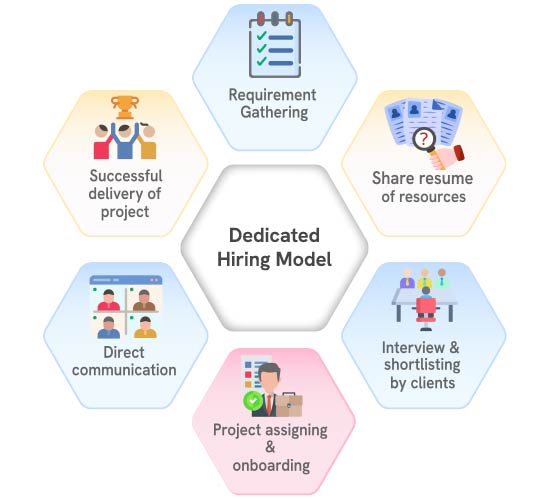
Dedicated hiring model is ideal for long-term projects with evolving requirements, complex development processes, or when the client wants to maintain control over the development process.